На странице автора, Ариэля Шамира, есть статьи в PDF, поясняющие работу алгоритма. Но лучше всего посмотреть это видео:
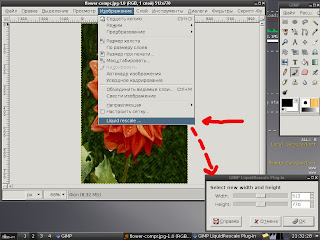
Плагин для GiMP доступен для скачивания и установки здесь в виде пакета Дебиан (собрано для Etch), нужно лишь подключить репозиторий. После установки плагина, в меню "Изображение" появляется строчка "Liquid Resize". Далее появляется простой диалог для изменения размера:

Плагин работает, но требователен к ресурсам, довольно медленный и имеет небольшой баг:
Тем не менее, интересные возможности плагина стоят того, чтобы пару раз перезапустить GiMP :-)«Умершее дополнение может испортить внутреннее состояние GIMP. Возможно, для обеспечения безопасности стоит сохранить изображения и перезапустить GIMP.»
Баг повторяется: плагин вываливается с ошибкой при попытке увеличить изображение в ширину, если размер финального изображения не кратен исходному.
Принцип работы
Итак, нужно изменить размер изображения - например, сделать его меньше. Для этого алгоритм ищет функцию энергии изображения - например, градиент. Те участки, которые имеют наибольший перепад по яркости, считаются важными частями изображения, а там, где градиент низкий - наименее важными. На видео это хорошо показано, только надо посмотреть его ещё раз :-)
Далее, нужно создать кривую, от верхнего края картинки до нижнего и от правого края до левого - попавшие на эту кривую пиксели будут убраны для уменьшения масштаба. Такая своеобразная "обрезка по шву".
Это не так просто: нужно кривую подобрать так, чтобы она проходила по "неважным" пикселям - тем, которые не являются градиентом. Пиксели с резким переходом будут удаляться такими кривыми в последнюю очередь - вот что обеспечивает сохранение пропорций важных объектов!
Может, я немного мутно излагаю - поясню на примере. Вот у нас есть картинка с морем и детьми.
Другой вариант - растяжение. Тут всё тоже самое: находится градиент, и изображение начинает растягиваться за счёт увеличения количества "неважных" деталей: становится длиннее море с берегами, растут вширь горы - а изображения детей и других контрастных элементов почти не уширяются. Алгоритм пытается найти такие швы, которые наименьшим образом искажают элементы изображения, имеющие большую энергию (которые находятся в области градиента).
Чтобы стало совсем всё понятно, откройте в GiMP изображение, найдите от него градиент ("Фильтры" - "выделение края" - "Лаплас") и попробуйте изменить масштаб при помощи этого фильтра.
В оригинальной статье (20Мб, PDF) всё это рассказано с формулами и выкладками, а я попытался это изложить на пальцах - если кому интересно.
Прикольная вещь если покапаться =)
ОтветитьУдалитьМда, только сейчас посмотрел, кто такой Саша Артеменко, знакомые все лица.
ОтветитьУдалитьЯ тут подумал и выложил JPG вместо PNG для больших картинок: вес в 4 раза меньше. URL те же, только jpg в конце ;-)
ОтветитьУдалитьХммм... А выбора функции энергии не предлагается? Что-нибудь акромя градиента?
ОтветитьУдалить2 va1e пишет...
ОтветитьУдалитьПрикольная вещь если покапаться =)
Не просто прикольная, а очень-очень нужная.Так можно легко и очень здорово масштабировать изображения для, например, мобильных устройств.
2 Tigro пишет...
Мда, только сейчас посмотрел, кто такой Саша Артеменко, знакомые все лица.
Конечно, он больше известен как Большой 40ваттный Светляк - но мы должны знать в лицо своих героев :-)
2 prokoudine пишет...
Я тут подумал и выложил JPG вместо PNG для больших картинок: вес в 4 раза меньше.
Ага, я уже оценил этот тонкий ход :-)
URL те же, только jpg в конце ;-)
Да-да, я уже поправил.
2 Анонимный пишет...
Хммм... А выбора функции энергии не предлагается? Что-нибудь акромя градиента?
Я не знаю, какая функция энергии применена в гимповском плагине - просто изложение так вести было легче. Не все в курсе про энтропию и оператор Лапласа :-)
В видеоролике кстати говорится, что от выбора функции энергии сильно зависит результат. Я думаю, что алгоритм ещё наворотят и он будет выбирать функцию энергии из нескольких.
Если дело не загнётся - это будет очень здорово. Плагин нужен позарез :-)
P.S. Кстати, некоторое время блог может не отвечать - сейчас он выдерживает нашествие аналитиков ЛОРа :-))
ОтветитьУдалитьЗдорово. Неделю или две назад о статье, описывающей алгоритм, на Slashdot написали, а уже плагин для Джимпа работающий... Впечатляет. Спасибо также за подробный рассказ!
ОтветитьУдалитьКонечно, он больше известен как Большой 40ваттный Светляк - но мы должны знать в лицо своих героев :-)
ОтветитьУдалитьУж я-то знаю, я с ним каждый день общаюсь:)
2 jetxee пишет...
ОтветитьУдалитьЗдорово. Неделю или две назад о статье, описывающей алгоритм, на Slashdot написали, а уже плагин для Джимпа работающий... Впечатляет.
Да, а я на блоге Светляка увидел - и подумал: вот чёрт, а я в танке, как всегда :-)
Спасибо также за подробный рассказ!
Зашёл на сайт этого орла, качнул статью, кинул её тут же по SSH на таблетку и пошёл в ванну читать :-) Прочитал, дописал пост. :-)
В статье, конечно, подробнее сказано, но статья научная, и кто не в теме, будет нелегко выковырять принцип из описания.
Хотя сама статья написана классно.
2 Tigro пишет...
Уж я-то знаю, я с ним каждый день общаюсь:)
Ну, класс! Вытаскивай его на поинт, пообщаемся все вместе :-)
Ну, класс! Вытаскивай его на поинт, пообщаемся все вместе :-)
ОтветитьУдалитьЯ ему передам, что общественность желает его видеть:)
2 Tigro: можешь не передавать, я и сам уже все прочитал :)
ОтветитьУдалитьAdobe не долго думала взала на работу Шаи Авидана, второго соавтора технологии. Написал об этом здесь: iSeam — разрезание картинки по швам.
ОтветитьУдалить