На блоге Александра Артёменко aka Большой 40ваттный Светляк появилось описание замечательного плагина для GiMP - Liquid Resize. Этот плагин - реализация алгоритма, который анализирует изображение перед изменением размеров на предмет "важных" и "неважных" областей. При изменении размера "неважные" области сдавливаются, что приводит к сохранению на изображении существенных деталей и, до разумных пределов, пропорции этих деталей. «Умершее дополнение может испортить внутреннее состояние GIMP. Возможно, для обеспечения безопасности стоит сохранить изображения и перезапустить GIMP.» Баг повторяется: плагин вываливается с ошибкой при попытке увеличить изображение в ширину, если размер финального изображения не кратен исходному.
На странице автора, Ариэля Шамира, есть статьи в PDF, поясняющие работу алгоритма. Но лучше всего посмотреть это видео:
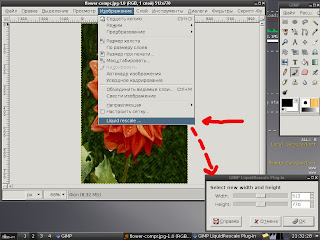
Плагин для GiMP доступен для скачивания и установки здесь в виде пакета Дебиан (собрано для Etch), нужно лишь подключить репозиторий. После установки плагина, в меню "Изображение" появляется строчка "Liquid Resize". Далее появляется простой диалог для изменения размера:
Плагин работает, но требователен к ресурсам, довольно медленный и имеет небольшой баг:
Тем не менее, интересные возможности плагина стоят того, чтобы пару раз перезапустить GiMP :-)Сейчас скачал статью Шамира и сижу читаю. Прочитал - принцип в общих чертах понятен.
Принцип работы
Итак, нужно изменить размер изображения - например, сделать его меньше. Для этого алгоритм ищет функцию энергии изображения - например, градиент. Те участки, которые имеют наибольший перепад по яркости, считаются важными частями изображения, а там, где градиент низкий - наименее важными. На видео это хорошо показано, только надо посмотреть его ещё раз :-)
Далее, нужно создать кривую, от верхнего края картинки до нижнего и от правого края до левого - попавшие на эту кривую пиксели будут убраны для уменьшения масштаба. Такая своеобразная "обрезка по шву".
Это не так просто: нужно кривую подобрать так, чтобы она проходила по "неважным" пикселям - тем, которые не являются градиентом. Пиксели с резким переходом будут удаляться такими кривыми в последнюю очередь - вот что обеспечивает сохранение пропорций важных объектов!
Может, я немного мутно излагаю - поясню на примере. Вот у нас есть картинка с морем и детьми. Нужно её сжать в горизонтальном направлении, сделать уже. Что делает алгоритм? Он находит градиент, и начинает создавать вертикальные швы - швы, которые обходят контрастные детали (дети, резкие края берега моря, силуэты гор). При этом удаляются детали воды и облака - а так как швы не просто прямые линии, а непрерывные кривые, пропорции "важных" деталей сохраняются. Получается что-то вроде прореживания.
Нужно её сжать в горизонтальном направлении, сделать уже. Что делает алгоритм? Он находит градиент, и начинает создавать вертикальные швы - швы, которые обходят контрастные детали (дети, резкие края берега моря, силуэты гор). При этом удаляются детали воды и облака - а так как швы не просто прямые линии, а непрерывные кривые, пропорции "важных" деталей сохраняются. Получается что-то вроде прореживания.
Другой вариант - растяжение. Тут всё тоже самое: находится градиент, и изображение начинает растягиваться за счёт увеличения количества "неважных" деталей: становится длиннее море с берегами, растут вширь горы - а изображения детей и других контрастных элементов почти не уширяются. Алгоритм пытается найти такие швы, которые наименьшим образом искажают элементы изображения, имеющие большую энергию (которые находятся в области градиента).
Чтобы стало совсем всё понятно, откройте в GiMP изображение, найдите от него градиент ("Фильтры" - "выделение края" - "Лаплас") и попробуйте изменить масштаб при помощи этого фильтра.
В оригинальной статье (20Мб, PDF) всё это рассказано с формулами и выкладками, а я попытался это изложить на пальцах - если кому интересно.
Новый метод масштабирования растровых изображений с учётом их содержимого Liquid Rescale
Подписаться на:
Комментарии к сообщению (Atom)
12 комментариев: |высказаться!| RSS-лента дискуссии.|
Прикольная вещь если покапаться =)
Мда, только сейчас посмотрел, кто такой Саша Артеменко, знакомые все лица.
Я тут подумал и выложил JPG вместо PNG для больших картинок: вес в 4 раза меньше. URL те же, только jpg в конце ;-)
Хммм... А выбора функции энергии не предлагается? Что-нибудь акромя градиента?
2 va1e пишет...
Прикольная вещь если покапаться =)
Не просто прикольная, а очень-очень нужная.Так можно легко и очень здорово масштабировать изображения для, например, мобильных устройств.
2 Tigro пишет...
Мда, только сейчас посмотрел, кто такой Саша Артеменко, знакомые все лица.
Конечно, он больше известен как Большой 40ваттный Светляк - но мы должны знать в лицо своих героев :-)
2 prokoudine пишет...
Я тут подумал и выложил JPG вместо PNG для больших картинок: вес в 4 раза меньше.
Ага, я уже оценил этот тонкий ход :-)
URL те же, только jpg в конце ;-)
Да-да, я уже поправил.
2 Анонимный пишет...
Хммм... А выбора функции энергии не предлагается? Что-нибудь акромя градиента?
Я не знаю, какая функция энергии применена в гимповском плагине - просто изложение так вести было легче. Не все в курсе про энтропию и оператор Лапласа :-)
В видеоролике кстати говорится, что от выбора функции энергии сильно зависит результат. Я думаю, что алгоритм ещё наворотят и он будет выбирать функцию энергии из нескольких.
Если дело не загнётся - это будет очень здорово. Плагин нужен позарез :-)
P.S. Кстати, некоторое время блог может не отвечать - сейчас он выдерживает нашествие аналитиков ЛОРа :-))
Здорово. Неделю или две назад о статье, описывающей алгоритм, на Slashdot написали, а уже плагин для Джимпа работающий... Впечатляет. Спасибо также за подробный рассказ!
Конечно, он больше известен как Большой 40ваттный Светляк - но мы должны знать в лицо своих героев :-)
Уж я-то знаю, я с ним каждый день общаюсь:)
2 jetxee пишет...
Здорово. Неделю или две назад о статье, описывающей алгоритм, на Slashdot написали, а уже плагин для Джимпа работающий... Впечатляет.
Да, а я на блоге Светляка увидел - и подумал: вот чёрт, а я в танке, как всегда :-)
Спасибо также за подробный рассказ!
Зашёл на сайт этого орла, качнул статью, кинул её тут же по SSH на таблетку и пошёл в ванну читать :-) Прочитал, дописал пост. :-)
В статье, конечно, подробнее сказано, но статья научная, и кто не в теме, будет нелегко выковырять принцип из описания.
Хотя сама статья написана классно.
2 Tigro пишет...
Уж я-то знаю, я с ним каждый день общаюсь:)
Ну, класс! Вытаскивай его на поинт, пообщаемся все вместе :-)
Ну, класс! Вытаскивай его на поинт, пообщаемся все вместе :-)
Я ему передам, что общественность желает его видеть:)
2 Tigro: можешь не передавать, я и сам уже все прочитал :)
Adobe не долго думала взала на работу Шаи Авидана, второго соавтора технологии. Написал об этом здесь: iSeam — разрезание картинки по швам.
Отправить комментарий
Подписаться на RSS-ленту комментариев к этому посту.